Home > Menu > Scheda del prodotto > Caratteristiche di accessibilità specifiche per ipovedenti
Modalità di presentazione
Le caratteristiche grafiche dell'interfaccia sono ridotte all'essenziale, chiare, senza elementi di disturbo. L'assenza di elementi in movimento e di temporizzazione sono caratteristiche che possono favorire tutti gli utenti; il fruitore, infatti, può disporre di tutto il tempo e la calma necessarie ad esplorare e focalizzare i contenuti e ad agire secondo i suoi tempi. Il numero ridotto di elementi presenti sul video e la buona organizzazione dello spazio richiede all’utente solo piccoli spostamenti dello sguardo e del mouse sullo schermo, ciò favorisce l'accesso ad una larga fascia di utenza con ipovisione. L’attività in sè potrebbe creare difficoltà a utilizzatori con alterata percezione dei colori.
Modalità di input
Il programma si gestisce interamente con il mouse, che ha la sua funzione sia come strumento di riempimento automatico di aree, sia di pastello/matita.
Personalizzazione di grafica ed interfaccia
Il programma non offre alcuna possibilità di personalizzazione, ma si può agire efficacemente utilizzando l’ingranditore, non solo nei casi di ipovisione più grave, per la corretta interpretazione del contenuto delle icone con gli strumenti per il disegno; se le dimensioni dello schermo lo consentono si consiglia di dimensionare la finestra in base alle esigenze dell'utilizzatore; in particolare si potrebbe posizionare l’ingranditore a forma di striscia orizzontale sotto l’area occupata dal programma, con l'obiettivo specifico di rendere più facile e rapido l'accesso all’area con le icone e la tavolozza di colori (che si trova, analogamente, sotto l’area di disegno); in alternativa si potrebbe usare la classica divisione in due parti dello schermo, con fattore di scala minore, per agevolare la visione nel suo complesso.
Tecnologie assistive
E' compatibile con l’ingranditore, si sconsiglia l'uso con colori invertiti proprio per il tipo di attività da svolgere.

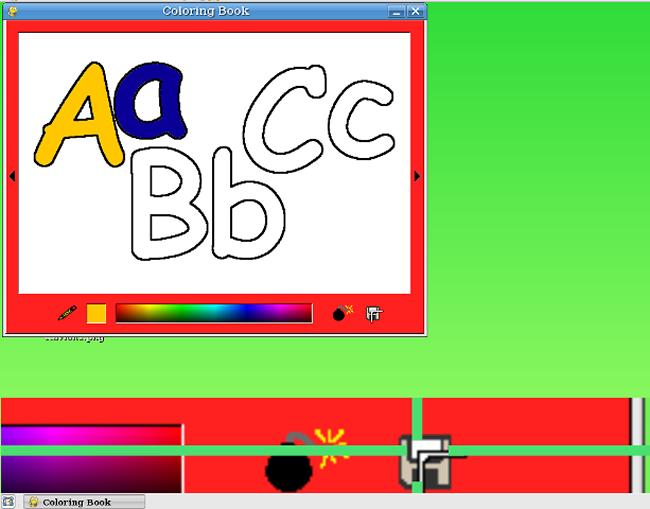
Figura 1: Esempio con ingranditore (orizzontale)

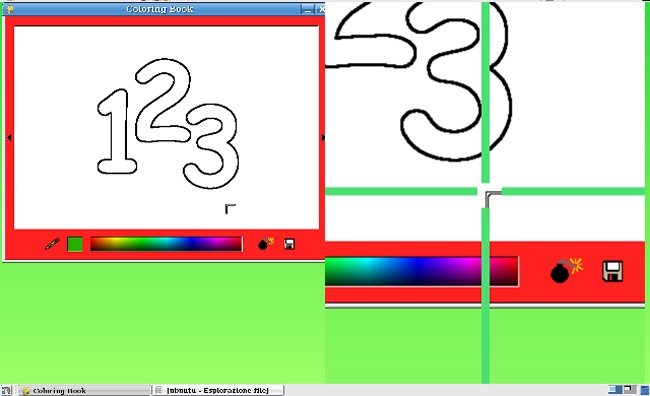
Figura 2: Esempio con ingranditore (laterale)
Il contenuto della pagina è tratto dal
Servizio di Documentazione sul Software Didattico (ITD-CNR)
e distribuito secondo
Creative Commons Attribution-NoDerivs 2.5 License